A-Cube Api
A-Cube crea soluzioni flessibili bassate su API per connettere facilmente enti governativi e aziende, supportando la trasformazione digitale nella fatturazione ed e-procurement di aziende.
L'obiettivo del cliente
L'azienda fin dalla fase di kickoff ha richiesto espressamente un sito web che fosse flessibile, che permettesse una semplice generazione di nuovi contenuti così da per poter ampliare la sitemap ed aumentare il numero di pagine.
Abbiamo deciso insieme di utilizzare la soluzione Agency per sviluppare il sito, perché ci permetteva di contenere i costi e i tempi di pubblicazione offrendo al contempo una piattaforma iper-moderna.
Un sito multiprodotto
Abbiamo lavorato a una sitemap che riuscisse a parlare dei contenuti del sito A-cube dal lato prodotto e dal lato soluzione, permettendo due flussi di navigazione paralleli che convergono in varie fasi della visita.
Il lavoro maggiore di semplificazione è stato svolto nella modellazione dei layout: ci siamo assicurati che fossero completi e flessibili, ma al contempo abbiamo lavorato affinché più tipologie di pagine fossero componibili partendo dallo stesso template.
Iterazioni su wireframe in bassa definizione
Considerando l'importanza del flusso di conversione per un canale fondamentale per A-Cube come il sito web, abbiamo disegnato i template in bassa definizione e li abbiamo condivisi col cliente per assicurarci una struttura logica e funzionale per tutte le tipologie di utenti. Abbiamo iterato, dove possibile, cambiando la logica dei blocchi nei casi in cui non fossero allineati con il metodo di A-Cube.
Stile chiaro e interfaccia pulita
Finita la fase di progettazione, ci siamo concentrati sul design dell'interfaccia utente partendo dal lavoro sulle moodboard condivise col cliente.
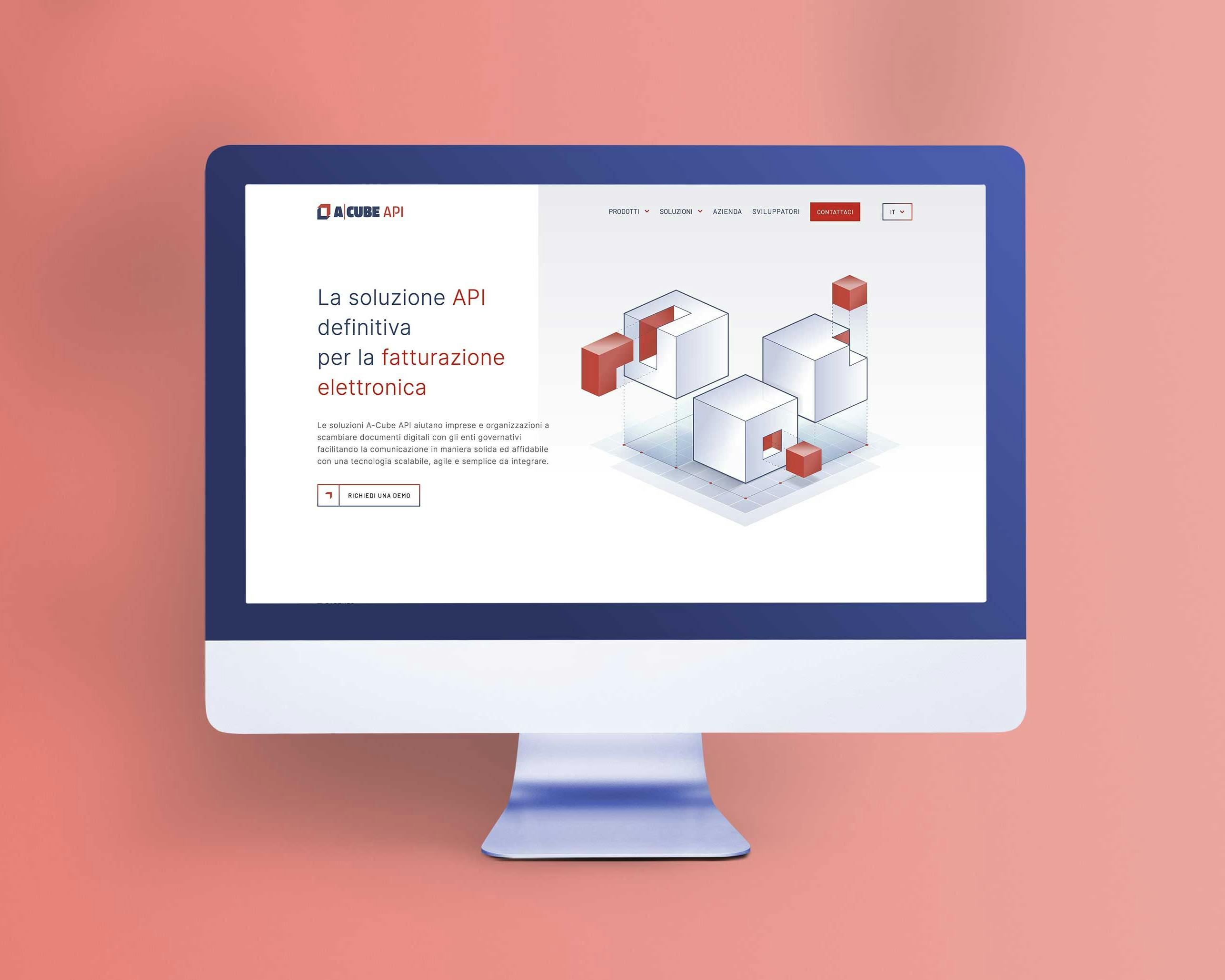
La palette colori è molto contrastata, con colori pieni e intensi, mentre la tipografia si rifà a uno stile moderno, vivace e con una naturale assonzanza con gli argomenti trattati.
Per la UI abbiamo lavorato a componenti flessibili che potessero essere utilizzati in più template e con variazioni significative, aiutando sia a mantenere continuità visiva sia a semplificare lo sviluppo.
Uno sviluppo al passo coi tempi
Per la creazione di questo sito, abbiamo adottato un approccio centrato su DatoCMS, sfruttando NEXT.js per la generazione delle pagine e Netlify per la distribuzione del contenuto.
Le prestazioni sono eccezionali anche in pagine molto complesse, mantenendo buone velocità anche da connessioni mobile 3G.
Un sito accessibile
Fin dalla sua creazione, il sito web di A-Cube è stato concepito per garantire un'assoluta accessibilità. Questo significa che è possibile navigare attraverso il sito utilizzando il mouse, la tastiera o la voce in modo agevole.
Abbiamo adattato i contenuti del sito in modo da renderli compatibili con i lettori di schermo e abbiamo prestato particolare attenzione al contrasto tra sfondi e testi, garantendo sempre una buona leggibilità.
Illustrazioni del website
Di pari passo alla parte di UI / UX , il nostro team di design si è occupato anche della parte illustrativa del website creando una serie di illustrazioni iconografiche vettoriali.
Il tutto ha seguito un processo strutturato portato avanti insieme al cliente, partito dalla fase di mood, passato per fasi di design, fino ad arrivare all'output finale.
Testi ottimizzati per la conversione
Il team di Cantiere Creativo ha anche affiancato il cliente nella stesura dei testi di tutte le pagine del sito web al momento della pubblicazione, sfruttando la sua esperienza decennale nel copy strategico per SaaS.
Essendo scritti internamente, è stato facile anche mantenere ingombri e lavorare sulla modellazione delle pagine senza bisogno dell'aiuto di sviluppatori.