Ordine Degli Architetti Firenze
Ordine degli Architetti condivide i suoi spazi digitali con la Fondazione Architetti Firenze, che ha lo scopo di promuovere e divulgare attività culturali e di ricerca per l’aggiornamento e l’adeguamento della figura professionale dell’Architetto Pianificatore, Paesaggista e Conservatore.
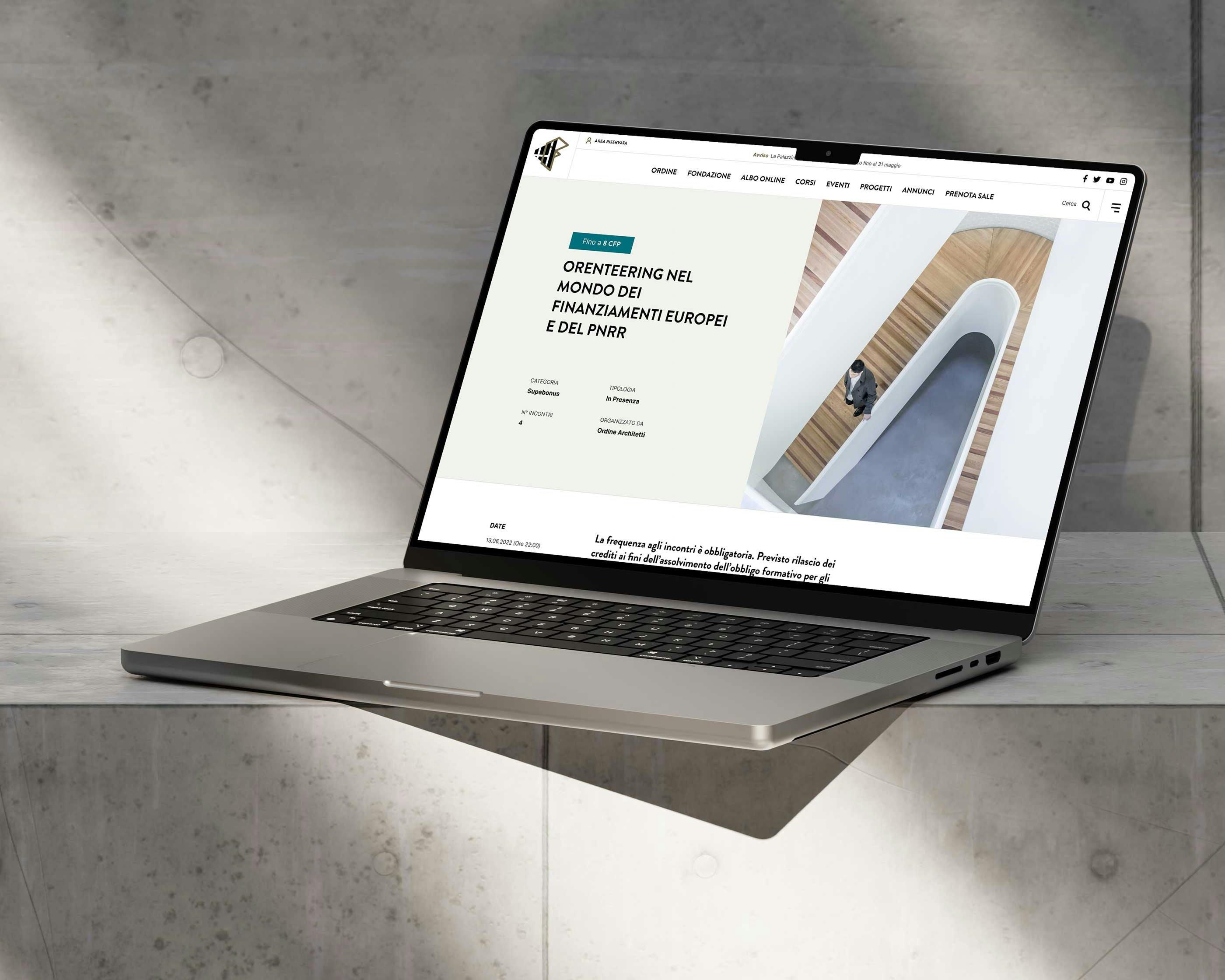
Un sito web vasto e complesso
La sfida nello sviluppo del nuovo sito web dell'Ordine degli Architetti consisteva nella necessità di creare un'esperienza di navigazione fluida e semplice, pur nella complessità di una struttura che richiedeva sezioni molto diverse fra loro per tipologia di utenti, di funzioni (informative, educative, professionali) e di voci.
Abbiamo svolto una lunga fase di studio, con workshop UX e studi qualitativi e quantitativi, prima di iniziare i lavori effettivi di progettazione.
Per evitare di allungare i tempi oppure sviluppare materiale non coerente con gli obiettivi e le necessità del cliente, seguiamo sempre un metodo rigoroso in cinque fasi.
Semplificare la profondità
Nell'architettura dell'informazione e nella modellazione dei template, abbiamo cercato di diminuire per quanto possibile i livelli di pagina, e di conseguenza i click, necessari per raggiungere un contenuto.
È stato inoltre creato un doppio menù: uno principale che offrisse una selezione delle sezioni più utilizzate dagli utenti, e uno secondario con la gran parte delle pagine utili anche per gli utenti con bisogni più specifici.
Chiarire i dubbi in bassa fedeltà
Tutti i template sono stati tradotti in wireframes in bassa fedeltà con lo scopo di comprendere se il flusso utente progettato si traducesse in esperienze su pagina coese e soddisfacenti.
I blocchi abbozzati in questi wireframes vengono poi tradotti negli elementi di UI che verranno poi sviluppati.
UI modulare e intelligente
Il lavoro sull'interfaccia ha richiesto un lungo lavoro di ottimizzazione e semplificazione, in modo che molti blocchi fossero facilmente adattabili in più modelli e più formati, partendo spesso da gli stessi "atomi" di design.
Questo ha permesso di rendere possibile la creazione di template completamente modulari, che offrono all'editor la libertà di lavorare su una nuova esperienza digitale partendo da molti blocchi già stilati e pronti all'uso.
Color Palette e Tipografia
Abbiamo usato i colori non solo per questioni estetiche ma anche come veicolo di un messaggio: i contenuti sono differenziati da un'accentazione di colore diverso in base alla sua classificazione. Per questo motivo, tolti i colori del brand, è stata scelta una palette molto vivace e accesa.
A livello tipografico, si è scelto un mix di due font sans differenti ma sinergici: Brandon Grotesque e Inter.
Nessuna barriera
Il sito web dell'Ordine degli Architetti di Firenze è stato progettato fin dalle fondamenta per essere accessibile, assicurando la possibilità di navigare con mouse, con la tastiera e con la voce.
I contenuti del sito sono stati resi compatibili con i reader ed è stata data particolare attenzione al contrasto fra sfondi e testi affinché fossero sempre leggibili.
Uno stack moderno
Il sito è stato sviluppato con DatoCMS al suo centro, usando NEXT.js per la generazione delle pagine e netlify per la propagazione del contenuto.
Il sito web, nonostante sia molto visivo e colmo di contenuto, offre prestazioni invidiabili anche da reti mobile.